SwiftUI TextField
可编辑文本控件
iOS 13.0+iPadOS 13.0+macOS 10.15+Mac Catalyst 13.0+tvOS 13.0+watchOS 6.0+
您创建一个带有标签和值绑定的文本字段。 如果值是字符串,则文本字段会在用户键入或编辑字段中的文本时不断更新此值。 对于非字符串类型,它会在用户提交编辑时更新值,例如按下 Return 键。
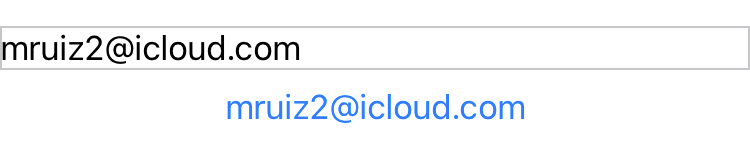
下面的示例显示了一个接受用户名的文本字段,以及它下方的一个文本视图,它隐藏了用户名的不断更新的值。 当用户开始和结束编辑时,文本视图会改变颜色。 当用户将完成的条目提交到文本字段时,onSubmit(of:_:) 修饰符调用内部 validate(name:) 方法。
@State private var username: String = ""
@FocusState private var emailFieldIsFocused: Bool = false
var body: some View {
TextField(
"User name (email address)",
text: $username
)
.focused($emailFieldIsFocused)
.onSubmit {
validate(name: username)
}
.textInputAutocapitalization(.never)
.disableAutocorrection(true)
.border(.secondary)
Text(username)
.foregroundColor(emailFieldIsFocused ? .red : .blue)
}